Um die Geschwindigkeit der Website zu verbessern, muss zunächst die Geschwindigkeit ermittelt werden. Danach können Maßnahmen ergriffen werden, um zu sie verbessern.
Zur Ermittlung der Geschwindigkeit können externe Tools, die über den Browser aufgerufen werden, kostenfrei und ohne weitere Angaben (wie E‑Mail-Adressen) verwendet werden. Es werden häufig genutzt:
- GTMetrix — https://gtmetrix.com/
- Pingdom Website Speed Test — https://tools.pingdom.com/
- WebPageTest — https://www.webpagetest.org
- Lighthouse: Dieses Tool kann über den Google-Chrome-Browser aktiviert werden; alternativ kann die Website https://web.dev/measure/ in jedem beliebigen Browser aufgerufen werden, die Ergebnisse und die Darstellung sind identisch
- PageSpeed Insights — https://developers.google.com/speed/pagespeed/insights/?hl=de
- Yellolab Tools — https://yellowlab.tools/
- Dareboost — https://www.dareboost.com/en/home
In der Regel muss lediglich die URL der zu prüfenden Website eingegeben werden und das Tool prüft via Zugriff die Performance. Jedoch ist zu beachten, dass der Serverstandort, von dem aus aufgerufen werden soll, eine Rolle spielt: Handelt es sich um eine deutschsprachige Website, die in erster Linie deutsche Besucher ansprechen soll, so es sinnvoll, als Serverstandort eine deutsche Stadt (häufig: Frankfurt) einzugeben.
Die “Antwortzeit” der Tools ist in der Regel “kurz”: Hat man die Anfrage abgeschickt, so dauert einige Sekunden, bis das Ergebnis vorliegt. Die Ergebnisse können von Aufruf zu Aufruf leicht variieren, da Schwankungen auf dem Server oder im Internet generell möglich sind.
Alle hier vorgestellten Tools haben ihre individuellen Vorzüge. Daher werden — auch von Profis — viele Tools parallel eingesetzt.
1. Die einzelnen Tools im Vergleich
| Tool | Anzahl Werte | Anmerkung | Serverstandort | |
|---|---|---|---|---|
| 1. | GTMetrics | 5 | Verwendet “andere” Tools und fasst zusammen | Vancouver, Canada |
| 2. | Pingdom | 4 | Einfach und übersichtlich | Einstellbar |
| 3. | Web Page Test | 6 | Sehr detailliert, von gerne von Experten genutzt | Einstellbar |
| 4. | Lighthouse | 4 (+1) | Ist der “Quasi-Standard” | Offen |
| 5. | PageSpeed Insights | 1 | Fasst Ergebnisse von Lighthouse zusammen | Offen |
| 6. | Yellowlab | 10 | Gibt auch Auskunft über Code-Qualität | Offen |
| 7. | Dareboost | 4 | Kann nur einmal pro Monat aufgerufen werden, daher nicht empfehlenswert | Offen |
Wesentliche Werte, die (immer) ermittelt werden sollen sind:
- TTFB — Time to first byte, oder einfach “first byte”: Dieser Wert gibt an, wie lange es dauert, bis nach Absenden der Anfrage an den Server / die Website das erste Byte / die ersten Daten im Browser erscheinen. Damit erhält man ein Maß für die (reine) Servergeschwindigkeit im Zusammenspiel mit dem eigenen Code der Website
2. Beispiele
Hier sind beispielhaft einige (Ergebnisse der) Tools dargestellt.
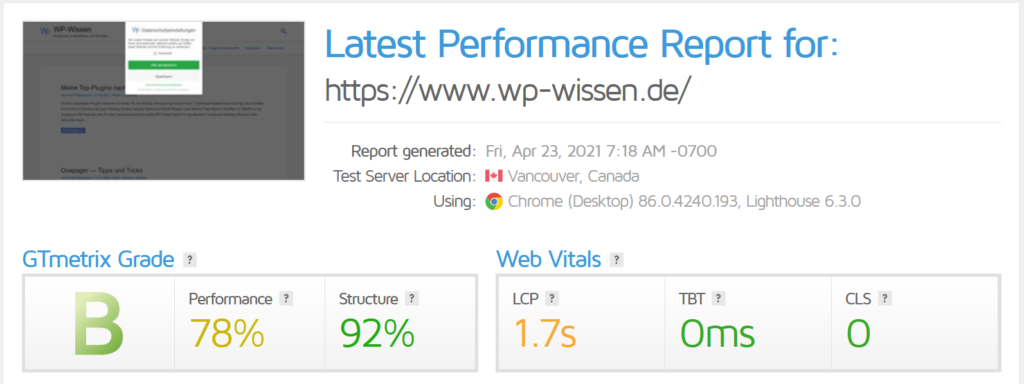
2.1 GTmetrix
GTMetrix liefert zwei “Grades” aus — zum einen Performance, zum anderen Structure. Bei beiden Grades sollte idealerweise ein Wert von mindestens 80 % herauskommen, sonst sind Nachbesserungen sinnvoll.

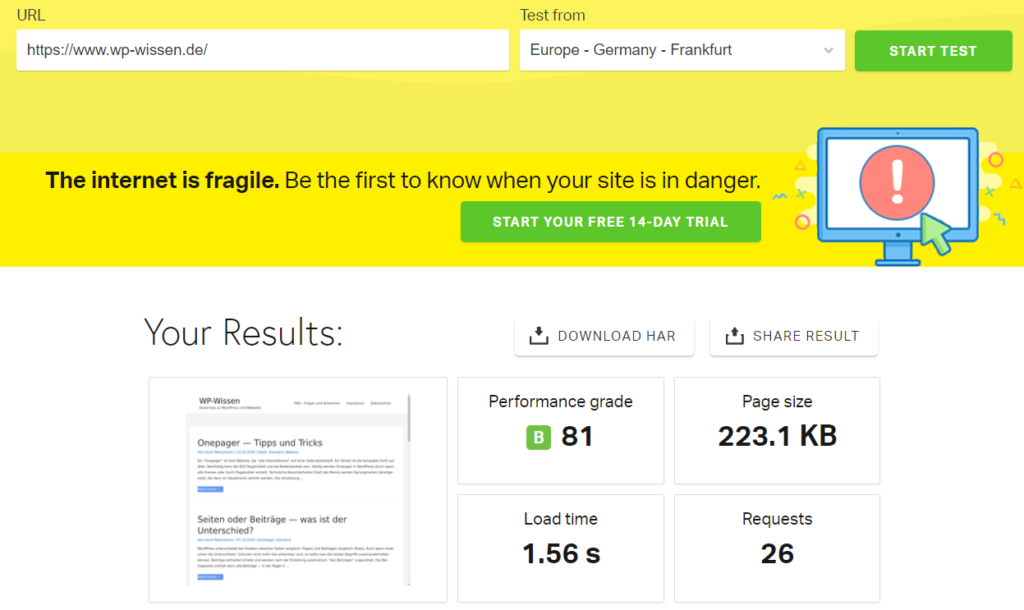
2.2 Das Pingdom-Tool
Beim Pingdom-Tool wird nach Eingabe der URL (und des Server-Standorts) ein Test gestartet, der das Abruf-Verhalten von einem Standort widerspiegelt. Dieser Test dauert in der Regel einige Sekunden. Zu beachten ist, dass bei “Test from” die Loaction “Europe — Germany — Frankfurt” ausgewählt wird.

Als Ergebnis werden unter “Your Results” vier Ergebnisse angezeigt.
Typische Werte sind:
| Größe | Bedeutung | Zielwert |
|---|---|---|
| Performance grad | Zeigt einen Wert von 0 bis 100. Je höher der Wert, desto besser | Zumindest “B” (oder grün) |
| Load time | Zeigt die Ladezeit in Sekunden an. Je niedriger der Wert, desto besser | weniger als 2 Sekunden |
| Page size | Gibt die Größe der Seite in kB an. Je niedriger der Wert, desto besser | Unter 500 Kilobyte |
| Requests | Gibt die Anzahl der Aufrufe von Code-Fragmenten an: Je niedriger der Wert, desto besser | Unter 50 |
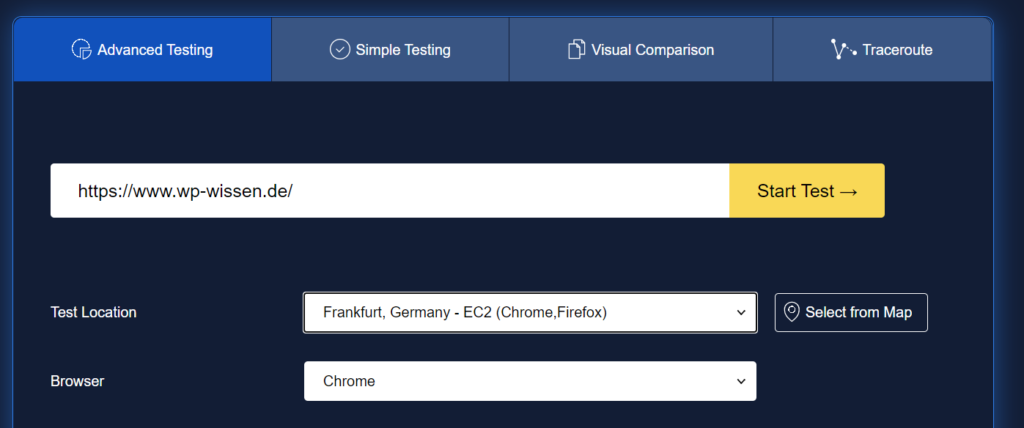
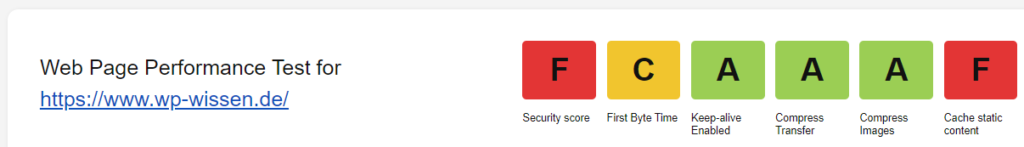
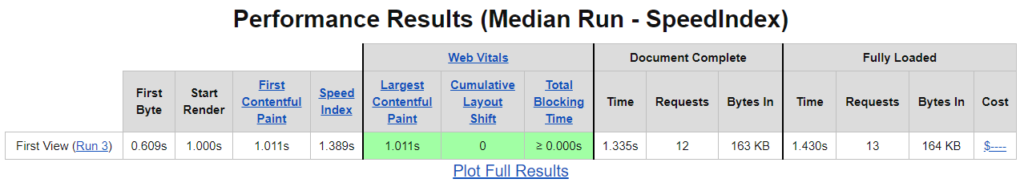
2.3 WebPageTest

Nach Eingabe der Test Location (“Frankfurt, German — EC2 (Chrome, Firefox)”) erhält man durch “Start Test” eine Auswertung, die sechs aggregierte Werte enthält.

In der weiteren Detaillierung zeigen sich

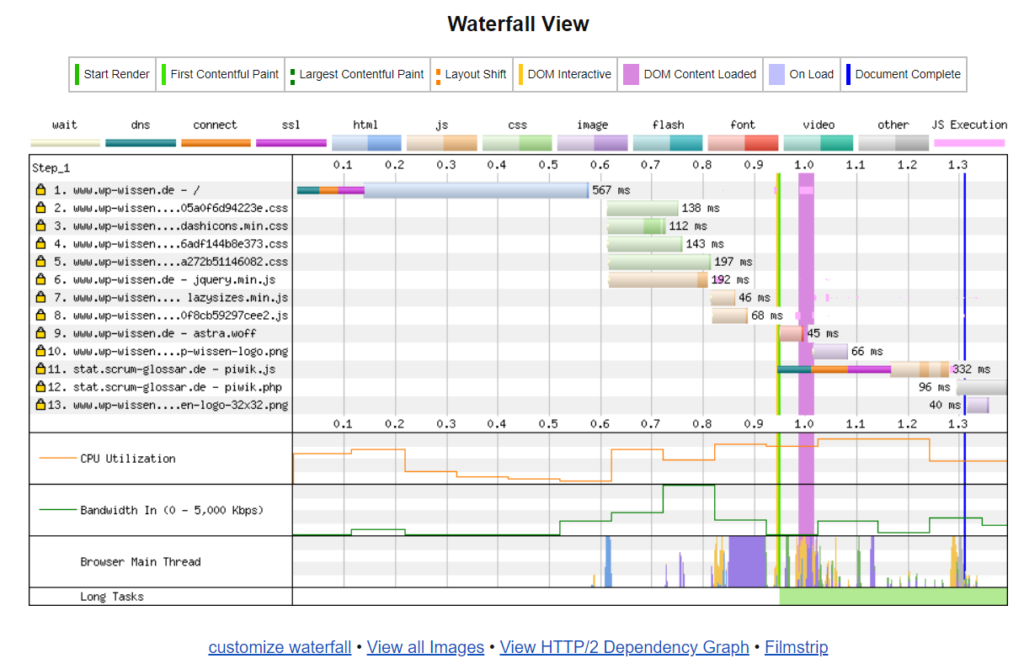
Zudem ist die Wasserfall-Darstellung (“Waterfall View”) sehr beliebt, da dort der Zeitbedarf der einzelnen Scripte visualisiert wird.

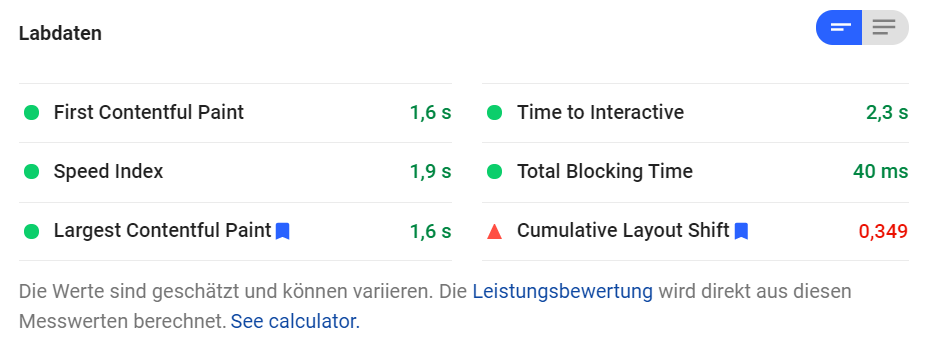
2.5 PageSpeed Insights
PageSpeed Insights ist ein Tool von Google, welches auch die Daten der (bisherigen) Besucher einbezieht, insofern sie vorhanden sind.

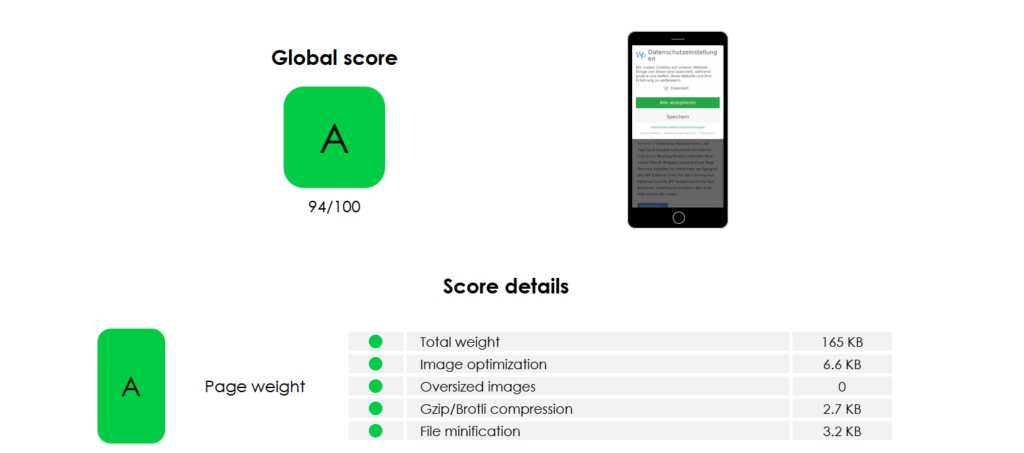
2.7 Yellowlab
Das Tool von Yellowlab liefert 10 Ergebnisse.
| Nr. | Wert | Inhalt | Typisch |
|---|---|---|---|
| 1. | Page weight | ||
| 2. | Requests | ||
| 3. | DOM complexity | ||
| 4. | JS complexity | ||
| 5. | Bad JS | ||
| 6. | jQuery | ||
| 7. | CSS complexity | ||
| 8. | Bad CSS | ||
| 9. | Web fonts | ||
| 10. | Server config |

3. Die Messergebnisse sind da — und dann?
Die Messergebnisse werden in der Regel Skalen zugeordnet und dann farblich unterlegt (grün, gelb, rot). In der Regel werden die Schwachstellen benannt, wobei selten eine “einfache Verbesserung” möglich ist. Gerade die Zuordnung, was in WordPress zu tun ist, fällt häufig schwer.
Daher meine Empfehlungen:
- Es sollten keine “roten” Werte bei der Überprüfung / Messung auftauchen
- Es ist häufig nur mit sehr hohem Aufwand zu erreichen, dass alle Werte top sind, dies muss daher auch nicht unbedingt angestrebt werden
Achtung:
- Einige Tools geben den Hinweis, die Bildgröße zu optimieren. In der Regel folgen dann Tipps, die auf spezielle Tools oder Bildformate hinauslaufen. Diese Tipps sind mit Vorsicht zu beachten, denn dahinter verbergen sich häufig Herstellerinteressen
- Es gibt Tools (in WordPress), die ausschließlich dazu dienen, die Messergebnisse zu verbessern, ohne jedoch etwas an der Performance zu optimieren. Von dem Einsatz dieser Tools ist abzuraten
4. Weitere Tools zur Performance-Messung
Es gibt noch einige weitere Tools, mit denen Aussagen zur Performance getroffen werden können. Hier sind einige davon aufgelistet:
- Core Web Vitals von Experte.de: Hierüber können die einzelnen Web-Vitals-Werte für “alle” Webseiten am Stück bestimmt werden: Wird der Test durch Eingabe der Website-URL angestoßen, so wird alle Webseiten gecrawlt und nach und nach ausgewertet. Das kann lange dauern, da pro Webseite einige Sekunden benötigt werden.

