Vor dem Start durch den Website-Besitzer
Einige Arbeiten können nur durch den Website-Besitzer erfolgen, da nur er weiß, welche Texte und Bilder er verwenden möchte. Um die Erstellungsdauer gering zu halten, können diese Arbeiten auch vorab erledigt werden, da sie nichts mit der technischen Umsetzung in WordPress zu tun haben.
Festlegung von Schriftarten und Basisfarben
Die Schriftarten und Farben sind im Allgemeinen bereits durch die Firmenvorgaben festgelegt und sollten daher nicht besprochen, sondern einfach nur mitgeteilt werden. Dabei wird häufig zwischen Print- und Online-Schriften unterschieden.
Wenn die Farben im CMYK-Format vorliegen, so müssen sie nach RGB umgerechnet werden.
Beispiel:
Die drei WordPress-Farben Blau, Orange und Grau sind unter https://wordpress.org/about/logos/ definiert.
Blue
Pantone 7468
CMYK 97, 44, 26, 3
Hex #21759b
RGB 33, 117, 155

Orange
Pantone 1665
CMYK 6, 86, 100, 1
Hex #d54e21
RGB 213, 78, 33

Grey
Pantone Black 7
CMYK 65, 60, 60, 45
Hex #464646
RGB 70, 70, 70

Bereitstellung eines Logos in zwei Ausprägungen
Fast jede Firma hat ein Logo. Dieses kann als Grafik-Datei schnell in WordPress eingebaut werden. Üblicherweise braucht WordPress dass in der hohen Auflösung und in einem quadratischen Layout (etwa 512×512 Pixel).
Benennung von Bilder, Grafiken und Skizzen
Bilder, Grafiken und Skizzen sowie Texte (in pdf-Dateien) können und sollten vor dem Start durch den Website-Besitzer erstellt bzw. erfasst und katalogisiert / kategorisiert werden.
firma-kategorie-bereich-thema-unterthema-*
Auf Größen- und Datumsangaben sollte verzichtet und nur Kleinbuchstaben verwendet werden. Auf Sonderzeichen wie Umlaute sollte ebenfalls verzichtet werden.
Also wären typische Bezeichnungen für Bilder (und Grafiken sowie Skizzen)
- wp-wissen-musterwebsite-intro.jpg
- wp-wissen-erstellung-uebersicht.png
- wp-wissen-impressum-checkliste.pdf
Mit der Benennung werden auch die Kategorien der gesamten Website deutlich, da sich diese in den Bildnamen wiederfinden.
Die Bilder und Grafiken sollten „passend“ groß sein – eine typische Breite ist 1024 Punkte.
Du oder Sie?
Sollen die (potenziellen) Besucher der Website mit Du oder mit Sie angesprochen werden?
Adress‑, Datums- und Zeitangaben
Vorab sollte geklärt sein, wie die Adresse und das Datum auf der Website (und ach generell) dargestellt wird.
Zu den Adress- und Telefonangaben
Die Adresse wird entweder rein national oder international dargestellt. Für den nationalen Bereich bedeutet dies:
- Die Postleitzahl wird einfach fünfstellig angegeben
- Die Telefon, Fax- und Mobilfunknummer nur durch Ziffern, Leerzeichen und (ggf.) einen Querstrich, also z.B. 0 54 85 / 830 17 43
Zur Datums- und Uhrzeitangabe
Das Datum sollte immer gleich angegeben werden.
Empfohlenes Format:
tt.mm.jjjj, hh:mm Uhr
also beispielsweise
- 17.06.2016, 13:24 Uhr
- 03.12.2015, 21:12 Uhr
- 03.12.2015, 05:12 Uhr
Angaben zur Website
Der Name der Website ergibt sich „normalerweise“ direkt.
So wird diese Website über https://www.wp-wissen.de angesprochen. Alternativ ginge auch die Adresse ohne „www“ – https://www.wp-wissen.de: Dies ist die Standardeinstellung bei WordPress.
Zudem müssen zwei E‑Mail-Adressen eingerichtet sein:
- Zum einen die Adresse zur internen Verwaltung: Hierhin werden dann die E‑Mails zur Verwaltung/Administration der Website geschickt, so z.B. wenn ein neuer Benutzer (im WordPress-Bereich) angelegt wird
- Zum anderen die „Haupt“-Adresse, wie sie üblicherweise auf der Website angegeben sein soll. Hier werden häufig zwei Alternativen verwendet:
- info@wp-wissen.de
- kontakt@wp-wissen.de
Beide E‑Mail-Adresse sind gleichwertig. Wird ein Kontaktformular verwendet, so sollte auch die E‑Mail-Adresse kontakt@wp-wissen.de heißen
- Zudem sollten auch personalisierte E‑Mail-Adresse verwendet werden, so z.B. peterjohann@wp-wissen.de oder horst.peterjohann@wp-wissen.de.
Achten Sie darauf, dass die eingetragenen E‑Mail-Adressen auch funktionieren und rufen Sie die E‑Mails dort auch ab.
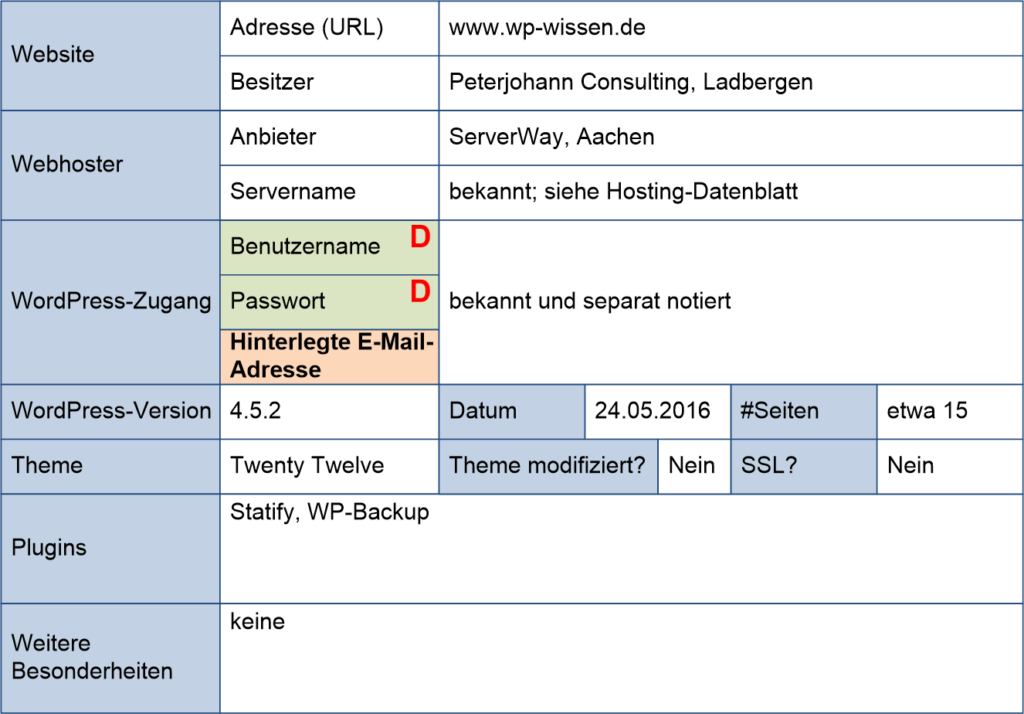
Notieren der Zugangsdaten
Zu Beginn / Vorab muss bei einem Webhoster ein Webspace angemietet („gehostet“) werden. Es werden dann eine Reihe von Zugangsinformationen bereitgestellt, die alle notiert und gemerkt werden müssen.

Die hier orange hinterlegten Zugangsdaten müssen unbedingt nortiert werden: Sollten diese verloren gehen, so kann die WordPress-Website nicht mehr dauerhaft betrieben werden. Im Normalfall benötigt man jedoch nur die beiden grün hinterlegten (und mit „D“ gekennzeichneten) Zugangsinformationen, um direkt die WordPress-Website bearbeiten zu können.